はてなブログでは通常、画像をクリックすれば拡大表示されます。しかし、画像の長辺が一定以上の大きさのサイズのものはオリジナルサイズよりも縮小されて表示されてしまうようです。

そうなると一辺が長ければ長いほど小さく表示されてしまいます。当ブログの山行記録ではパノラマ写真を意識的に多く作って載せているのですが、せっかく作ったパノラマ写真も、これではただの細長く小さな写真になってしまいます。
じゃあ、どうしてそんな事になってしまうのかという訳ですが、デフォで実装されている画像ビューワでは画像の拡大縮小操作ができないんですよね。拡大縮小ができない以上、想定される画面幅を越えるサイズのものは見切れてしまうので、画面内に収める為にやむなく縮小しているという所なのでしょう。
なので、それでも拡大したい場合はビューワを変える、つまりはブログの機能に頼らず独自の方法で画像を表示させる必要があります。今回はその対処法を備忘録ついでに紹介させて頂きます。
目次
- その1、オリジナルサイズ画像のURLを取得する
- その2-1、HTML編集経由でオリジナルサイズ画像のURLをリンクに埋め込む
- その2-2、見たまま編集経由でオリジナルサイズ画像のURLをリンクに埋め込む
その1、オリジナルサイズ画像のURLを取得する

ブログに掲載される画像は『はてなフォトライフ』に格納されています。オリジナルサイズの画像もそこにあり、個別ページから画像のURLにジャンプして表示させれば拡大縮小は可能です(画像そのもののURLですので、各々のブラウザの機能に依存します)。
つまり、オリジナルサイズの画像のURLをブログの画像にリンクとして埋め込む事で、表題通り「画像クリックで拡大縮小が可能なオリジナルサイズ画像を表示」という理想が叶うという事になります。
その2-1、HTML編集経由でオリジナルサイズ画像のURLをリンクに埋め込む

リンク埋め込みの具体的なやりかたですが、まずはHTML編集モードにして以下の文章を埋め込みたい画像一つ一つにちまちまと書き加えていきます。
<a class="http-image" href="オリジナルサイズの画像のURL">
画像表示タグ
</a>
ただ、一つ二つならまだしも、これを何十枚分も繰り返すのは面倒くさいですよね。目当ての画像表示タグを探すのも一苦労です。スペース入れちゃったり間違えてタグ消しちゃったりでミスったりすると更に面倒な事になるので、個人的にはHTMLからは極力編集したくないです。
なんとかならないものかとはてなブログの運営に問い合わせてみた所、以下の回答が頂けました。

うーん……引っ越してきたばかりですが、また引っ越そうかなと悩みかけました。
ただ、何度か試行錯誤していると見たまま編集からでもリンクの貼り付けは可能という事に気付きました。気持ちそちらの方が楽なんですが、ググっても何故かHTML編集する方法ばかり紹介されているので、今回はそちらついても併せて紹介致します。
その2-2、見たまま編集経由でオリジナルサイズ画像のURLをリンクに埋め込む


まず、見たまま編集モードにし、リンクを張りたい画像をクリックして選択。(文字列の場合はドラッグ)
その後、クリップ?型のリンクのアイコンを選択。
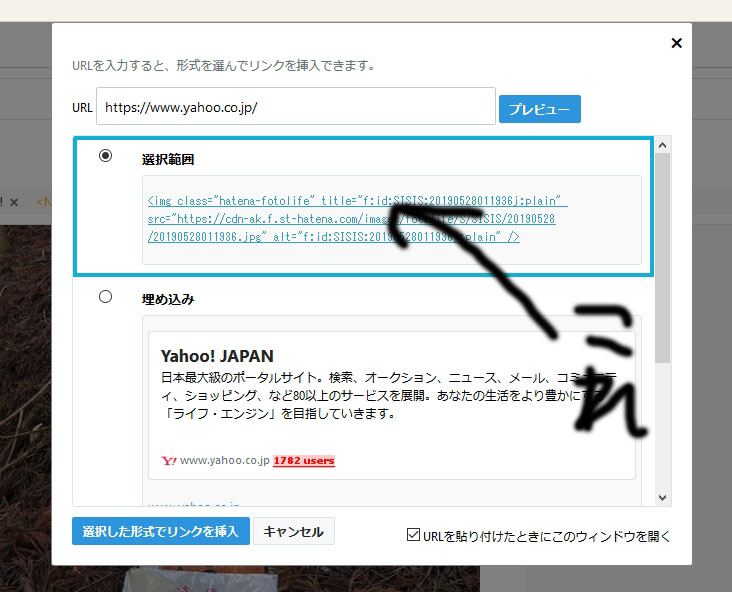
すると設定画面がポップアップされるので、URLにオリジナルサイズの画像のURLを入れてプレビュー→選択範囲と指定し、左下の選択した形式でリンクを挿入をクリックし実行すれば、HTML編集よりも手間が掛からずリンク付き画像を作成できます。
はてなブログのヘルプによると、『選択範囲』を選択の際はテキストを選択してと書かれていますが、画像にも適用できます(画像もHTML上ではテキストなので強ち間違いではありませんが)。実際、前回の乾徳山の記事はその機能を多用して作成しました。

当然の事ですが、画像をURLとして呼び出しているのでURLであれば画像に限らずどんなリンクでも貼る事ができます。こちらについても煩わしいHTML経由ではなく、見たまま編集から可能です。
面倒な事には変わりないですが、多少は労力削減できそうです……けど、もう少しなんとかならないかなというのが本音ですね。そもそもとして、パノラマじゃないにせよ画像の細部を拡大して見てみたい時って結構多いと思うんですよね。字が小さいお店のメニューの写真とか特にね。
ビューワをデフォでオリジナルサイズ表示にするか、もしくは表示方法をユーザー各々に選択させて欲しい所ですね。
※別に解決策が見つかった場合、この記事は消去します。